8 Simple Ways to Acquire New Users With Images
Images are louder than words. Just consider the basic biological process: we can understand a picture immediately, while language requires us to translate each of the symbols we read (the letters and words) into meaning. Due in part to this perceptive ease, embedding relevant images in your content can improve the performance of your website. Experts say that content containing images performs better across all content categories. A well-written article with a relevant photograph or infographic can increase total views by 94 percent over articles without an image in the same category. Also, businesses that make use of infographics or relevant images in their marketing campaigns boost website traffic by 12%, on average.

1.) Use images that are page-relevant.
Users are attracted to images before they begin reading your post. A unique and relevant image connects with your topic in a novel way and can inspire users to share your content.
To leave an impression, avoid using the same old royalty-free stock images that people have seen a thousand times. Take time to create your own images to appeal to your audience on an emotional level.
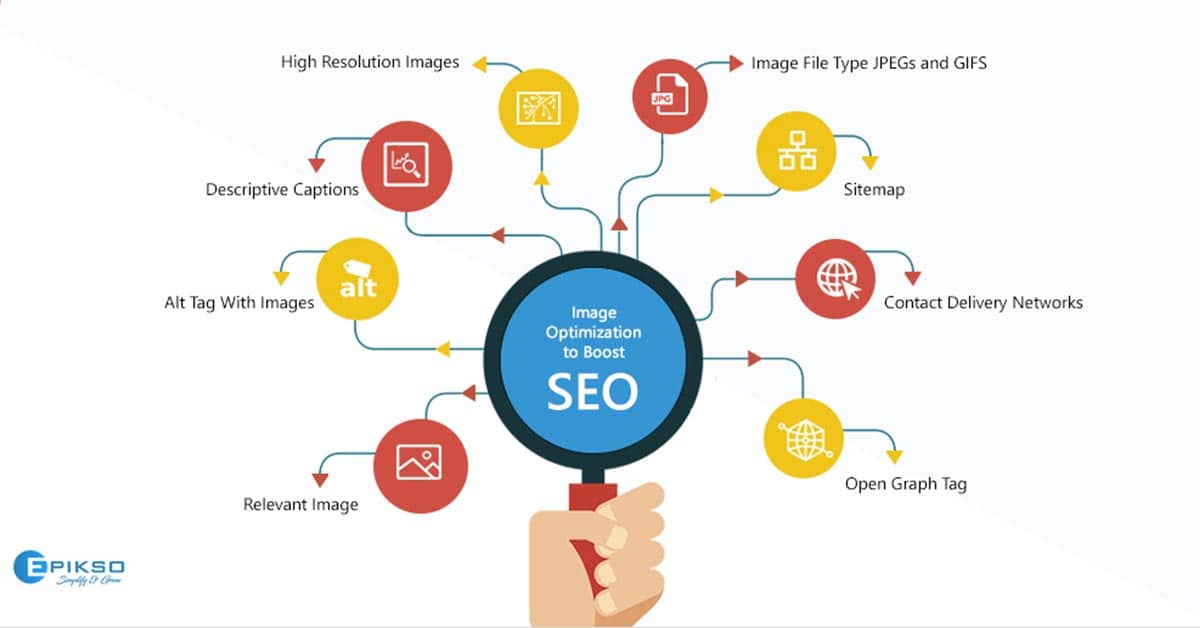
2.) Use an appropriate alt tag with images
Alt stands for alternative. The alt tag (also known as the alt description or alt attribute) is one of the essential image-optimization factors. User acquisition experts consider this element very important. The primary purpose of the alt tag is to inform the search engine about the location of your images. Search engines, primarily text-based, cannot read images and videos. Your images appear as empty space to the search engines. When you input an alt tag, its text is displayed in place of the image when the image cannot be shown or takes too long to load. The alt tag lets the search engines know there is an image, along with the topic of your image.
A few tips can help:
- Give short, descriptive, and search-engine-friendly information in the alt tag.
- Try to keep the alt text short, fewer than 125 characters.
- Make sure the alt tag is relevant.
- Never start alt text with words such as “picture of” or “image of”
3.) Add descriptive captions.
The caption of an image is the text that accompanies the image on the page. Captions should be short and specific because people use them when scanning an article.
How to name images for user acquisition
File names that are rich in keywords help search engines determine relevance. Do not use default image file names, such as Image1_019.jpg. Such filenames do not provide information about the image.
Always customize the file name.
Use descriptive filenames, with keywords separated by a “-” (hyphen). For example, use ABC-Company-team.jpg rather than IMG_722019.
4.) Best fit quality to size ratio for images.
Search engines prefer high-resolution images. Low-quality images that have poor resolution or are formatted incorrectly can appear distorted when viewing on a tablet or phone screen.
5.) Image file type also matters.
For most e-commerce websites, Joint Photographic Experts Group (JPEG)s is the preferred file type, since it provides the best quality and the smallest file size.
A Graphics Interchange Format (GIF) file is suitable for thumbnails and decorative images.
The Portable Network Graphics (PNG) format can be a good alternative to JPEGs and GIFS.
6.) XML image sitemap
If images are a key part of your website, you can use an XML image sitemap to display your images in Google Images search results without any hassle. If your images are not included in an XML image sitemap, you could be missing out on valuable traffic that you deserve.
7.) Use of a CDN can boost user acquisition.
Content delivery networks (CDNs), also called content distribution networks, play a huge part in optimizing page speed. When a user requests content from your website through a CDN, they will be connected to the closest server for faster access.
8.) Add Open Graph to images.
Using Open Graph tags, you can share your rich images or graphics on social media sites (such as Facebook and Twitter) and provide them with the same functionality as other objects on those platforms.
To get the most of Open Graph, do the following:
- Always pick a descriptive, and relevant file name for your image.
- The image dimensions should match the image size as displayed.
- Use the srcset attribute to define a list of differently sized versions of the same image.
- Add structured data to your images.
Conclusion
Making it to the top of the search engine results is incredibly tough, but it is worth the effort. To succeed, you must take all the essential steps to optimize images so you can outrank the competition. Following the necessary steps described above ensures that your images are well-optimized, relevant, and specific, ideal for enhanced user experience and search.